Easily design new iPhone X vector template in illustrator. Watch iPhone mockup video to learn the steps and download iPhone X mockup vector file template.
I recently created new iPhone X vector template mockup that you can easily use in web and print products. The latest version of Apple iPhone X released and we are all so excited to use it as soon as possible. The design concept of iPhone is creative and engaging and everybody loved it when it revealed in iPhone launch event and gone viral on social media right after the event. I loved the design of new iPhone X and tried to design the layout in Adobe Illustrator in vector format. You can watch my iPhone X mockup video to view all steps and download file using download link at the end of this article. iPhone X vector mockup template is absolutely customizable and editable in Adobe Illustrator and you can make changes as per your need.
How I design iPhone X Vector Mockup | Template
I used the graphics software Adobe Illustrator to design iPhone X vector – template. Below are the 4 steps that you can follow if you are looking to design in the same way.
Below are the 4 steps that you can follow if you are looking to design in the same way.
Here are the technical specifications of iPhone X that I followed in my design process.
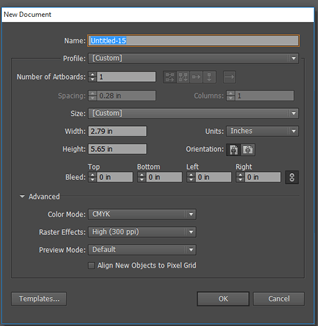
Step 1
- Add new document with the width 2.79″ and height is 5.65″
- Color mode: CMYK
- Raster effect: High 300 PPI

Step 2
- Add Round Rectangle from Shape tool and make corner radius to 25 px.
- Draw round rectangle by covering artboard of 2.79×5.65″.
- Select rectangle and go to Object – Path – Offset Path and define offset value to 5 px
- Select the same rectangle again and repeat steps and this time define offset value to -5px
- Now you have 3 consecutive rectangles in front of you.
- Add color shade to Ist two rectangles by using swatch and gradient panel. (Explore panels through Window from top menu)

Step 3
- Remove stroke and color fill in 3rd rectangle.
- Press control U to intact Mesh tool.
- Make anchor points in 3rd rectangle and add colors. (watch video to view all steps)
Step 4
- Add round rectangle with 12px corner radius and width 1.43″ and0.30″ height
- Add another rectangle with hard corners and place over the round rectangle
- Select both shapes and press Subtract from Pathfinder. (Explore panels through Window from top menu)
- Now place the shape at the top of the 3rd rectangle and make sure to keep it in the center.
- Add microphone and speaker icon by placing small size round rectangle and circle with whitish gray color
- Now add small round rectangle at the left side of iphone to show silent/ring button and volume up and down.

And you are done now!
Illustrator Video Tutorial – Design iPhone Vector Template
Download Files – New iPhone Vector Mockup | iPhone X
Articles might be helpful for you:
How to Design Folded Letters Logo Design in Illustrator
How to Design Initials Logo Design in Adobe Illustrator
6+ Logo File Formats You Need to Ask from Your Logo Design Company



Leave A Comment